서론
안녕하세요, 지난 글에서는 스프레드시트 행과 열을 삭제하는 법을 알아보았습니다.
이번 글에서는 스프레드시트에서 행과 열을 추가하는 법을 알아보도록 하겠습니다.
혹시나 지난 포스팅을 못 보신분들은 아래 링크를 클릭해주세요.
https://developer-jp.tistory.com/186
구글 앱스 스크립트: 스프레드시트 행, 열 삭제 (Google Apps Script) [13]
서식 안녕하세요, 지난 글에서는 스프레드시트 자체를 생성하고 변경하고 삭제하는 법을 알아보았습니다. 이번 글에서는 스프레드시트에서 행과 열을 삭제하는 법을 알아보도록 하겠습니다.
developer-jp.tistory.com
시트 행 추가하기
먼저 시트에 행을 추가하는 스크립트를 알아보도록 하겠습니다.
행을 추가하는 함수에는 아래 함수들이 있습니다.
- insertRowAfter : 지정된 행 위치 뒤에 행을 삽입합니다.
- insertRowBefore : 지정된 행 위치 앞에 행을 삽입합니다.
- insertRows : 지정된 위치에 빈 행을 1개 행 또는 여러 행 삽입합니다.
- insertRowsAfter : 지정된 행 위치 뒤에 여러 행을 삽입합니다.
- insertRowsBefore : 지정된 행 위치 앞에 여러 행을 삽입합니다.
위 함수들을 어떻게 쓰는지 아래 스크립트를 봐주세요.
const activeSpreadSheet = SpreadsheetApp.getActiveSpreadsheet();
const spreadsheet = activeSpreadSheet.getActiveSheet();
spreadsheet.insertRowAfter(1);insertRowAfter 함수를 사용하여 1번행 위치 뒤에 행을 삽입해 보았습니다.

const activeSpreadSheet = SpreadsheetApp.getActiveSpreadsheet();
const spreadsheet = activeSpreadSheet.getActiveSheet();
spreadsheet.insertRowBefore(1);위 스크립트는 insertRowBefore 함수를 사용하여 1번행 위치 앞에 행을 삽입해 보았습니다.

이번에는 여러 행을 한번에 삽입해 보겠습니다.
insertRows 함수를 사용하여 여러 행을 삽입합니다.
const activeSpreadSheet = SpreadsheetApp.getActiveSpreadsheet();
const spreadsheet = activeSpreadSheet.getActiveSheet();
spreadsheet.insertRows(5, 2);
위 스크립트는 5번째 행에 2개의 빈 행을 삽입하는 스크립트입니다.
5번째 행 뒤에 삽입하는게 아니라 5번째 행부터 빈 행이 삽입됩니다.

이번에는 insertRowsAfter 함수를 사용하여 지정된 행 위치 다음에 여러 행을 삽입해보도록 하겠습니다.
const activeSpreadSheet = SpreadsheetApp.getActiveSpreadsheet();
const spreadsheet = activeSpreadSheet.getActiveSheet();
spreadsheet.insertRowsAfter(7, 2);
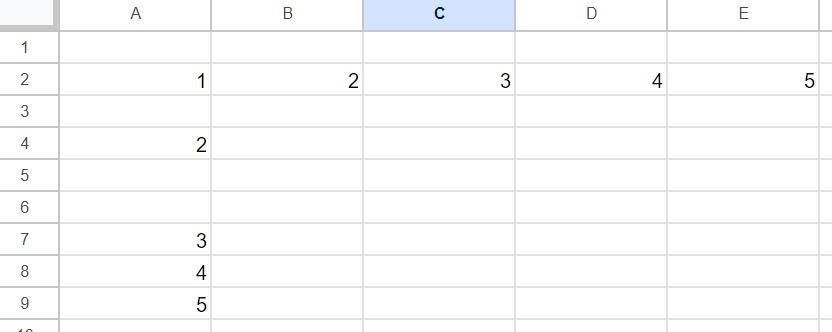
7번째 행 뒤에 2개의 행을 삽입하는 스크립트입니다. 아래 결과를 봐주세요.

7번째 행의 값은 그대로 있고 그 뒤에 2개의 행이 삽입되었습니다.
insertRowsBefore함수는 마찬가지로 지정된 행 앞에 여러 행을 삽입하는 함수입니다.
똑같이 사용하면 되니 예제는 따로 적지 않겠습니다.
시트 열 추가하기
이번에는 시트에 열을 추가하는 스크립트를 알아보도록 하겠습니다.
열을 추가하는 함수도 마찬가지로 아래 함수들이 있습니다.
- insertColumnAfter : 지정된 행 위치 뒤에 행을 삽입합니다.
- insertColumnBefore : 지정된 행 위치 앞에 행을 삽입합니다.
- insertColumns : 지정된 위치에 빈 행을 1개 행 또는 여러 행 삽입합니다.
- insertColumnsAfter : 지정된 행 위치 뒤에 여러 행을 삽입합니다.
- insertColumnsBefore : 지정된 행 위치 앞에 여러 행을 삽입합니다.
열을 추가하는 함수도 행을 추가하는 함수와 같은 형태입니다.
열을 추가하는 함수 예제는 insertColumnAfter와 insertColumns만 해보도록 하겠습니다.
우선 insertColumnAfter 함수입니다.
const activeSpreadSheet = SpreadsheetApp.getActiveSpreadsheet();
const spreadsheet = activeSpreadSheet.getActiveSheet();
spreadsheet.insertColumnAfter(1);
1번 컬럼 뒤에 빈 열을 삽입했습니다.

컬럼은 A열이 1로 인식하게 됩니다.
다음은 insertColumns 함수입니다.
const activeSpreadSheet = SpreadsheetApp.getActiveSpreadsheet();
const spreadsheet = activeSpreadSheet.getActiveSheet();
spreadsheet.insertColumns(5, 2);

5번째 열에 2개의 빈 행을 추가했습니다.
결과로 E열에 2개의 빈 행이 추가되고 기존에 E행에 있던 값 4는 G열로 밀려났습니다.
마무리
여기까지 스프레드시트 에서 행과 열을 추가, 삽입하는 법을 배워보았습니다.
혹시나 구글 앱스 스크립트에 대해 궁금하신 점이나 알고 싶으신 기능이 있으신 분은
직접 댓글로 질문해 주시면 해당 질문을 토대로 포스팅을 써보겠습니다.
'구글 앱 스크립트' 카테고리의 다른 글
| 스프레드시트 체크박스 한 이미지 링크 다운로드하기(Google Apps Script) [16] (0) | 2023.12.26 |
|---|---|
| 스프레드시트 작성자(편집자) 메일주소 가져오기(Google Apps Script) [15] (1) | 2023.12.22 |
| 구글 앱스 스크립트: 스프레드시트 행, 열 삭제 (Google Apps Script) [13] (0) | 2023.12.14 |
| 구글 앱스 스크립트: 스프레드시트 생성, 변경, 삭제 (Google Apps Script) [12] (0) | 2023.12.13 |
| 구글 앱스 스크립트: 스프레드시트 시트 생성, 변경, 삭제 (Google Apps Script) [11] (0) | 2023.12.12 |



